TheCocktailApp

Overview
Purpose & Goal
TheCocktailApp is the course project I did while I was learning React at Business College Helsinki. The goal of this project was to practice what I learnt. As I was learning PHP and data structures in parallel, I also made an API for my recipes which interacted with an SQL database.
Web Stack
This web app is built with React and hosted on Netlify. The backend is built using the Symfony framework and was hosted on Heroku. I took down the Symfony application after Heroku announced that the free plan would no longer be available but you can still see the API repo on my github. The IBA official recipes are stored in a JSON file while posted recipes were stored in a Heroku Postgres.

Process
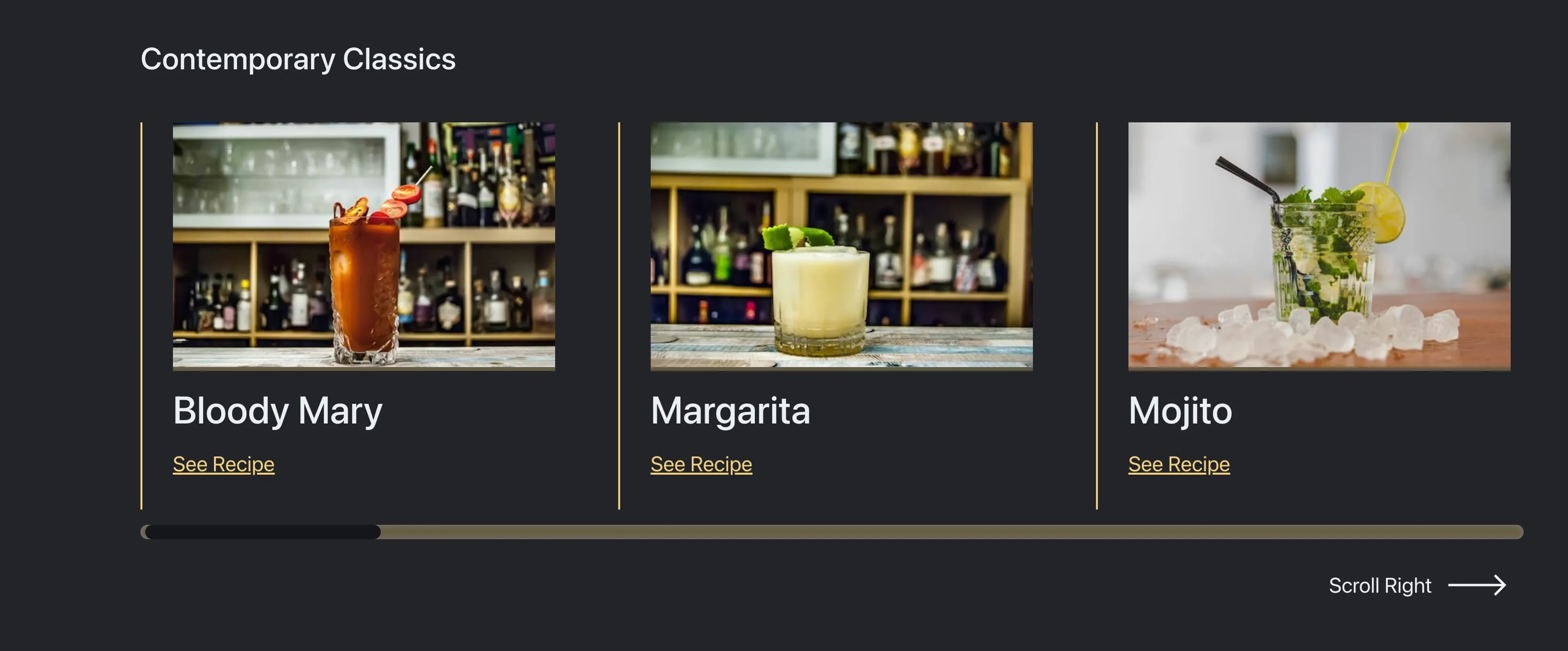
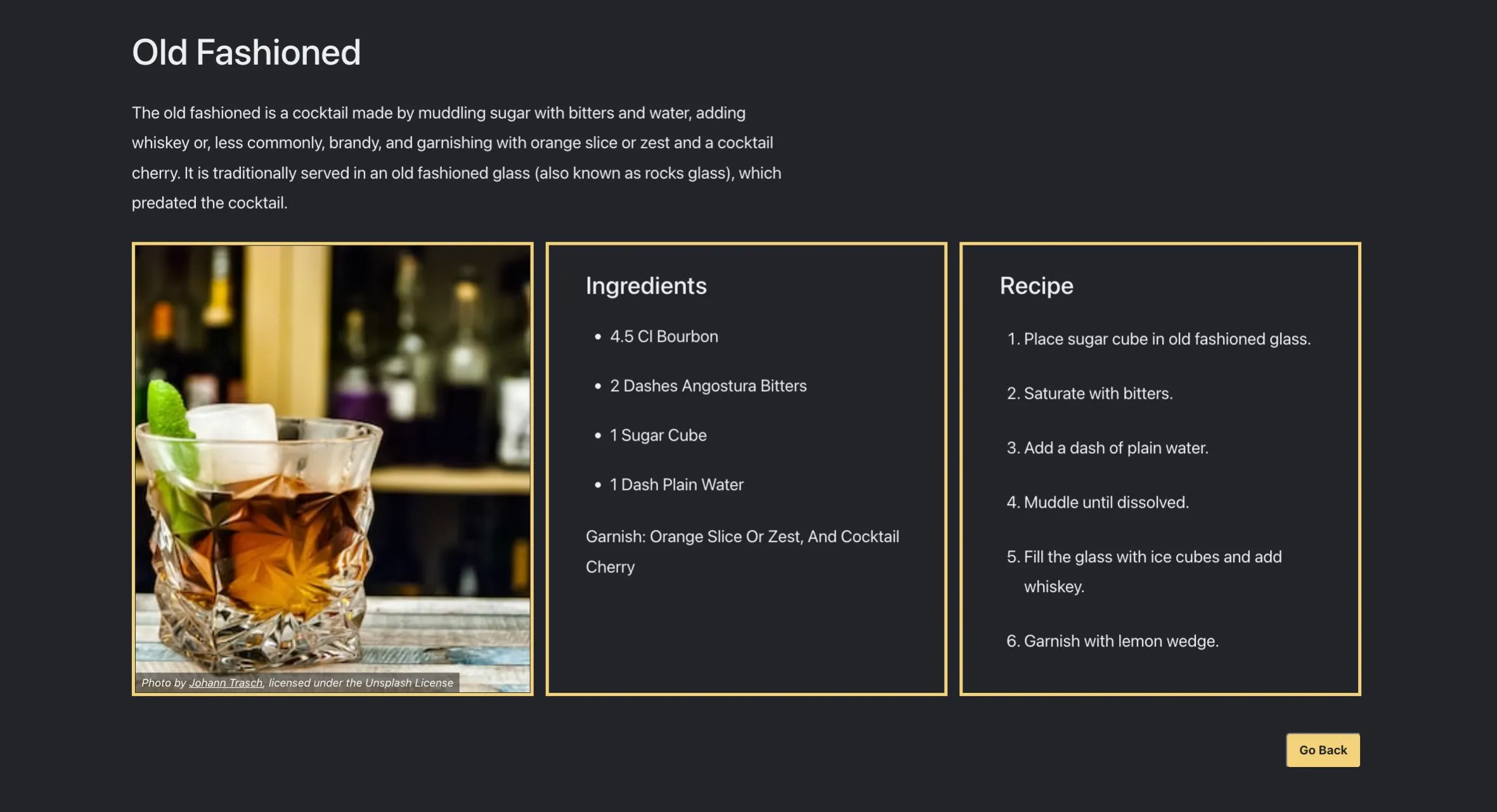
Design
The initial idea was to make a website for cooking recipes. However I wanted to make use of TheCocktailDB which is an open, crowd-sourced database of drinks and cocktails from around the world. Based on this, I desgined the app on Figma. In the end, I made my own API and database but the project desgin stayed the same.
Development
This website was developed over 8 weeks. I started with the planning and design of the front end. Over a couple of weeks, I translated those plans into actual code. After that I started putting together the data for my recipes and eventually set up the back end.
For the React app:
- I worked with both functional and class components.
- I became familiar with React Hooks.
- I used Bootstrap to build my form.
Meanwhile, for the Symfony app:
- I created routes to get and post data.
- I handled both JSON and SQL data.
- I made my first forey into documenting an API.

Result
Lessons Learnt
Working on this project definitely made me realise the importance of planning before opening the code editor. It's easier to implements things over a blank slate as opposed to existing code.
We were introduced to component libraries towards the end of the course and asked to use one in the project. Bootstrap broke some of my styling and I spent more time fixing that than I would have if I had used it from the beginning.
Knowing what data structure to work with from the start would also have been ideal. I spent some time putting my data into a JSON format but then had to create an SQL database. I learnt that there is no simple way to convert JSON files into SQL data which is why I chose to use both in this case.
In some way, this is an example of learning things the hard way. Nonetheless, planning has become an essential part of my development process and it is reflected in future projects.